Frida安装
python虚拟环境安装
1 | pip config --global set global.index-url https://mirrors.cloud.tencent.com/pypi/simple |
设置环境变量WORKON_HOME为下面自己建立好的路径,当然默认也可以不设置,默认在用户目录下
1 | C:\WORKON_HOME |
新建环境mkvirtualenv fridatest
1 | c新建环境 |
下次打开cmd进入环境
1 | workon fridatest |
Frida安装以及多版本处理
1 | pip install frida-tools |
Frida-server
1 | (fridatest) C:\Users\PF>pip list |
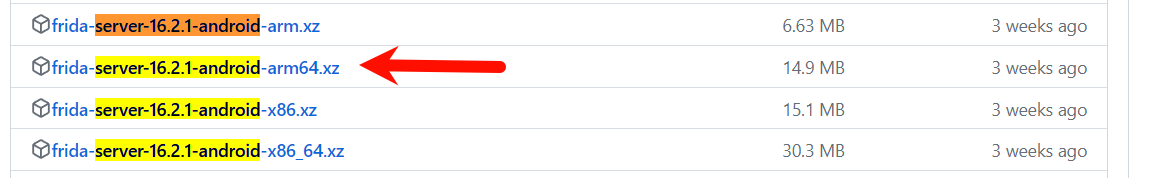
上面frida 是16.2.1,所以也下载16.2.1

解压,push到手机,给执行权限并运行
1 | adb push frida-server-16.2.1-android-arm64 /data/local/tmp |
自定义端口运行
1 | ./frida-server-16.2.1-android-arm64 -l 0.0.0.0:6666 |
通过在电脑端,执行下面命令,可以看到手机进程说明没问题了
1 | frida-ps -U |
Frida基础知识
1.基础指令
1.frida-ps -U 查看当前手机运行的进程
2.frida-ps –help 查看help指令
2.操作模式:
| 操作模式 | 描述 | 优点 | 主要用途 |
|---|---|---|---|
| CLI(命令行)模式 | 通过命令行直接将JavaScript脚本注入进程中,对进程进行操作 | 便于直接注入和操作 | 在较小规模的操作或者需求比较简单的场景中使用 |
| RPC模式 | 使用Python进行JavaScript脚本的注入工作,实际对进程进行操作的还是JavaScript脚本,可以通过RPC传输给Python脚本来进行复杂数据的处理 | 在对复杂数据的处理上可以通过RPC传输给Python脚本来进行,有利于减少被注入进程的性能损耗 | 在大规模调用中更加普遍,特别是对于复杂数据处理的需求 |
3.注入模式与启动命令
| 注入模式 | 描述 | 命令或参数 | 优点 | 主要用途 |
|---|---|---|---|---|
| Spawn模式 | 将启动App的权利交由Frida来控制,即使目标App已经启动,在使用Frida注入程序时还是会重新启动App | 在CLI模式中,Frida通过加上 -f 参数指定包名以spawn模式操作App | 适合于需要在App启动时即进行注入的场景,可以在App启动时即捕获其行为 | 当需要监控App从启动开始的所有行为时使用 |
| Attach模式 | 在目标App已经启动的情况下,Frida通过ptrace注入程序从而执行Hook的操作 | 在CLI模式中,如果不添加 -f 参数,则默认会通过attach模式注入App | 适合于已经运行的App,不会重新启动App,对用户体验影响较小 | 在App已经启动,或者我们只关心特定时刻或特定功能的行为时使用 |
| Spawn模式 |
1 | frida -U -f 包名 -l hook.js |
attach模式 :
1 | frida -U 进程名 -l hook.js |
logcat |grep "D.zj2595"日志捕获adb connect 127.0.0.1:62001模拟器端口转发
4. 基础语法
| API名称 | 描述 |
|---|---|
Java.use(className) |
获取指定的Java类并使其在JavaScript代码中可用。 |
Java.perform(callback) |
确保回调函数在Java的主线程上执行。 |
Java.choose(className, callbacks) |
枚举指定类的所有实例。 |
Java.cast(obj, cls) |
将一个Java对象转换成另一个Java类的实例。 |
Java.enumerateLoadedClasses(callbacks) |
枚举进程中已经加载的所有Java类。 |
Java.enumerateClassLoaders(callbacks) |
枚举进程中存在的所有Java类加载器。 |
Java.enumerateMethods(targetClassMethod) |
枚举指定类的所有方法。 |
5.日志输出语法区别
| 日志方法 | 描述 | 区别 |
|---|---|---|
console.log() |
使用JavaScript直接进行日志打印 | 多用于在CLI模式中,console.log()直接输出到命令行界面,使用户可以实时查看。在RPC模式中,console.log()同样输出在命令行,但可能被Python脚本的输出内容掩盖。 |
send() |
Frida的专有方法,用于发送数据或日志到外部Python脚本 | 多用于RPC模式中,它允许JavaScript脚本发送数据到Python脚本,Python脚本可以进一步处理或记录这些数据。 |
6.Hook框架模板
1 | function main(){ |
7.Frida常用API
1.Hook普通方法、打印参数和修改返回值
1 | //定义一个名为hookTest1的函数 |
实例
1 |
|
hook
1 | frida -U wuaipojie -l hook.js |
2.Hook重载参数
1 | // .overload() |
3.Hook构造函数
1 | function hookTest3(){ |
4.Hook字段
1 | function hookTest5(){ |
5.Hook内部类
不过好像不太行,eeeeeeee没有输出
1 | function hookTest6(){ |
6.枚举所有的类与类的所有方法
1 | function hookTest7(){ |
7.枚举所有方法
1 | function hookTest8(){ |
8.主动调用
静态方法
1 | function hookTest9(){ |
非静态方法
1 | function hookTest10(){ |